
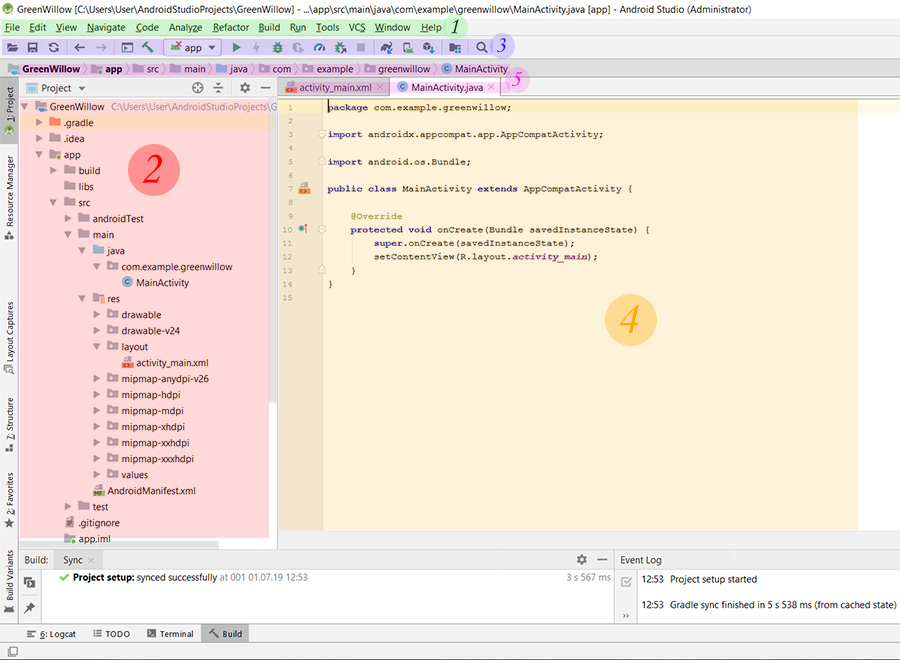
Под цифрой «1» обозначена панель меню, рассматривать более подробно каждый его пункт в этом обзоре я не буду, вероятно, сделаю это в следующих обзорах.
Цифрой «2» отмечен обозреватель проекта, здесь мы можем создать и найти уже созданные файлы и каталоги, которые будут генерироваться во время разработки мобильного приложения.
Цифрой «3» выделена панель инструментов, в будущем, вероятно, будет рассмотрен каждый инструмент.
Цифра «4» – рабочая область, это может быть визуальный редактор или как в случае на скриншоте редактор кода.
Цифра «5» – панели навигации. Здесь мы можем наблюдать две панели, первая – путь к текущему рабочему месту, вторая – рабочие окна.
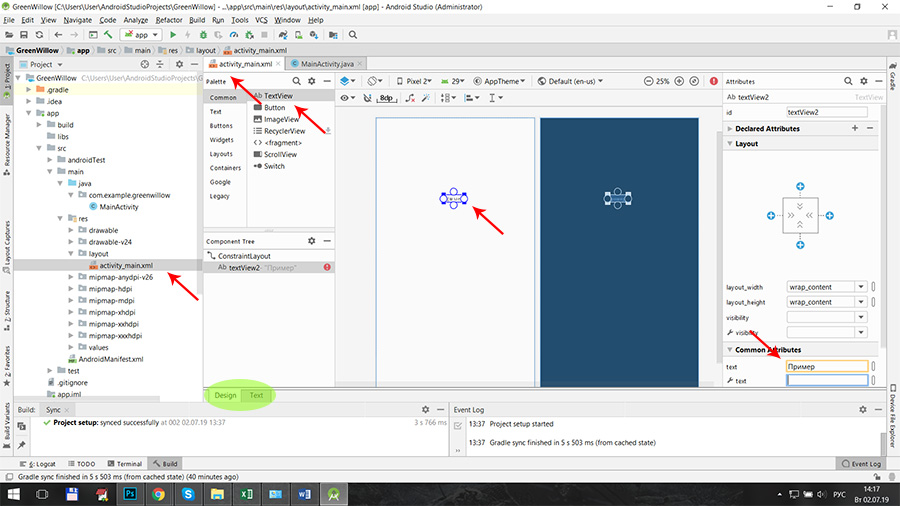
Перейдём к визуальному редактору. Для этого в обозревателе найдите app > src > main > res > layout > activity_main.xml и запустите. Для пробы создадим текстовую область, создаётся она путём переноса «TextView» из области Palette в рабочую область.

Как можно увидеть, после того, как Вы добавили текстовую область, справа появилась панель атрибутов с описанием свойств объекта, в том числе какое именно слово должно быть написано.
Зелёным цветом выделено переключение режимов из визуального редактора к текстовому содержимому выделенного объекта.
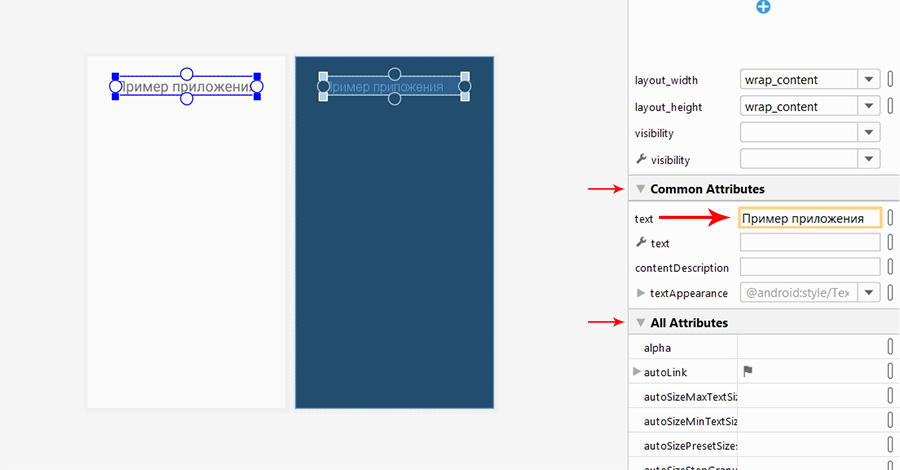
Изменим его на «Пример Приложения» (текст можете подобрать свой). Здесь сразу обращу внимание, что информация дублируется у вкладок «Common Attributes» и «All Attributes». Свойство textSize изменяем на 30sp, тем самым увеличив размер текста в области.

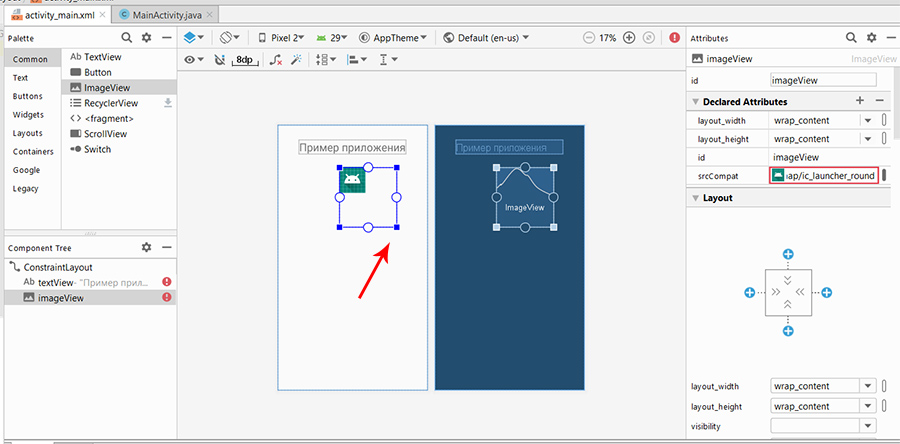
Теперь добавим графический элемент «ImageVew», добавляется он так же, как перед этом добавили текстовый. По желанию можно изменить размер.

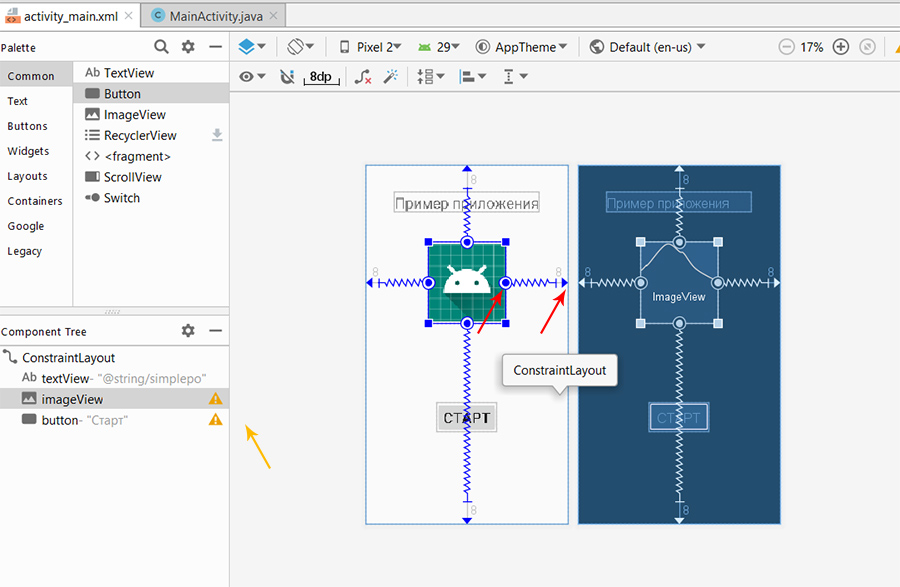
Кроме прочего добавим элемент «Button». Каждый добавленный объект необходимо привязать к экрану, потяните круг с любой стороны элемента к краю экрана (пример на картинке ниже):

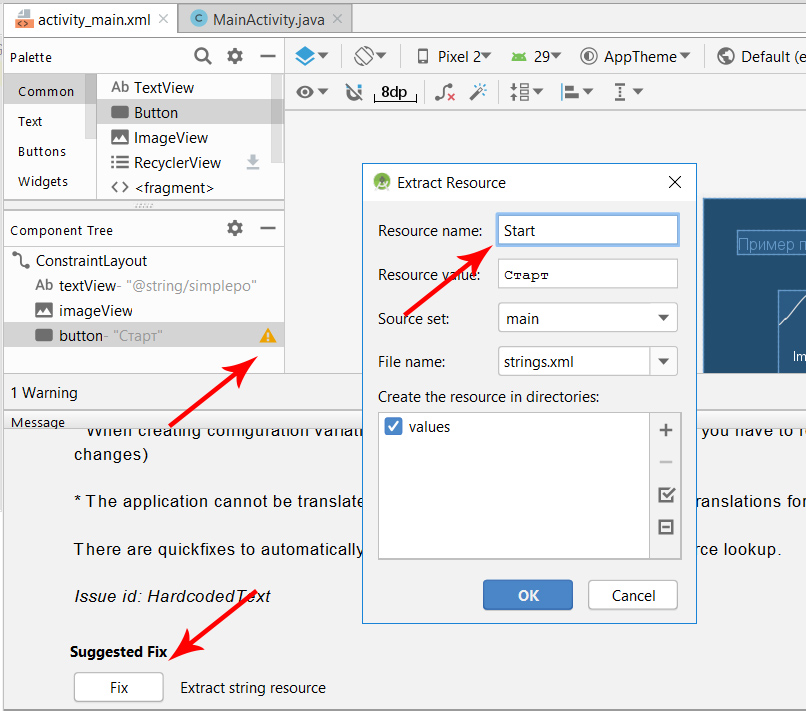
Так же обращу внимание на всплывающие подсказки в панели Компонента. Они помогут в обнаружении ошибок и их исправлении.